
Retour à l'accueil
Portfolio
Description du projet
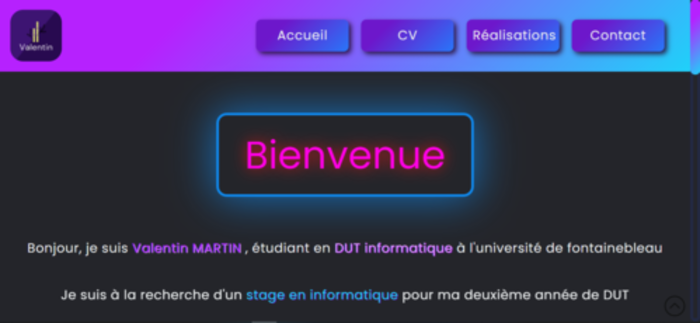
Voici mon portfolio personnel réalisé sur 2 semaines.
Mon premier portfolio (réalisé vers janvier 2021) ne me convenait pas car le responsive était mauvais et l'esthétique me déplaisait.
Une fois les vacances d'été arrivées, je me suis motivé à refaire un portfolio qui me plait esthétiquement et qui est responsive.
Ce site m'a permis de mettre en avant mes progrès dans la programmation WEB "classiques" (HTML/CSS/JS), domaine qui m'intéresse fortement et où je me plais le plus à coder.
Date de réalisation : Août 2021
Temps de réalisation : 2 semaines
Chic & Blo
Projet en cours ... images disponibles quand le site sera finis
Description du projet
Site pour un fast-food qui n'en possède pas (aucune affiliation, seulement moi qui commandait "régulièrement" chez eux, je voulais un site pour ne pas à avoir à amener la carte à chaque fois)
Date de réalisation : Début été 2021 (Juillet-Août-Septembre)
Temps de réalisation : étalé sur 3 mois
Blocus
Description du projet
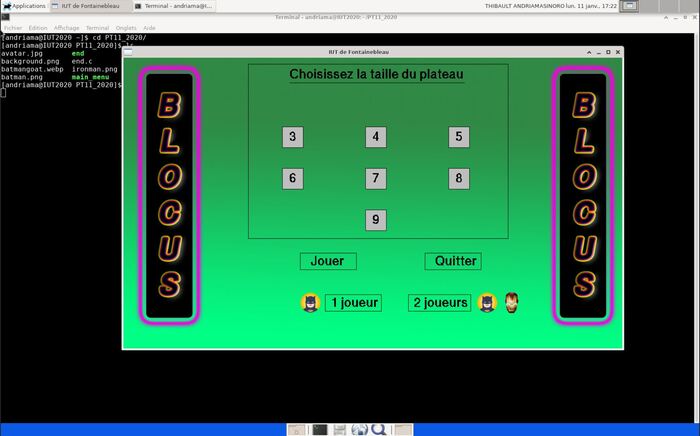
Premier projet de programmation lors du DUT informatique.
Réalisé en binôme avec Thibault ANDRIA à l'aide de la bibliothèque graphique de l'IUT.
Ce projet fut assez difficile notamment car la bibliothèque externe est très limitée (pas de boutons comme en JAVA, ...) et du fait de la situation causée par la COVID-19 (distanciel).
Langage utilisé : C89.
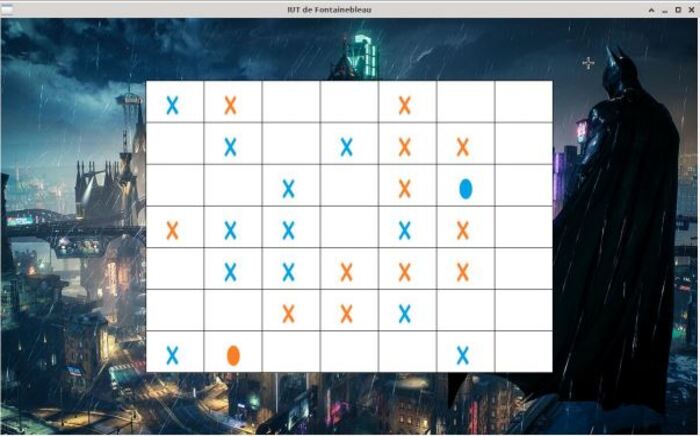
Principe du jeu : Joueur contre Joueur, ou Joueur contre IA, lors de son tour, le joueur peut déplacer son pion dans les cases adjacentes à conditions qu'elles ne soient pas bloquées.
Il doit ensuite bloquer une case n'importe où sur le terrain dans le but de bloquer le pion adverse.
Le premier qui ne peut plus déplacer son pion PERD !
Date de réalisation : 14 Décembre 2021
Temps de réalisation : 1 semaine
SameGame
Description du projet
Deuxième projet de programmation lors du DUT informatique.
Réalisé en binôme avec Thibault ANDRIA, il m'a permis de découvrir et comprendre le fonctionnement du JAVA.
Ce projet fut assez difficile lui aussi car on avait aucune notion en JAVA avant ça et qu'il a fallu créer plusieurs algorithmes (Décalage et gravité des cases) et encore du fait de la situation causée par la COVID-19 (distanciel).
Langage utilisé : JAVA.
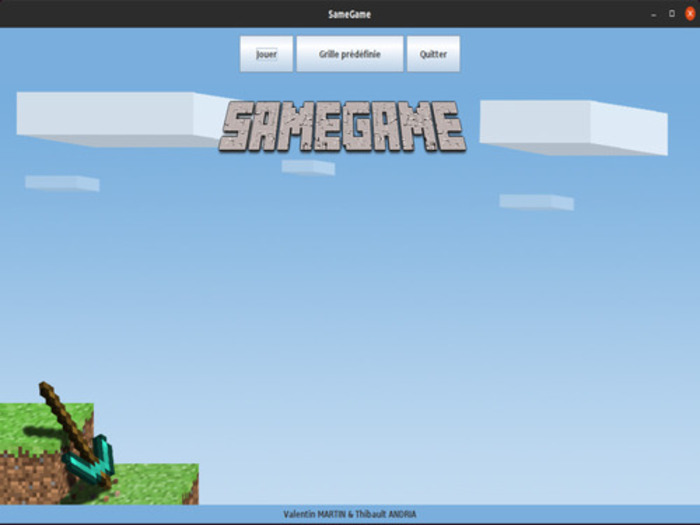
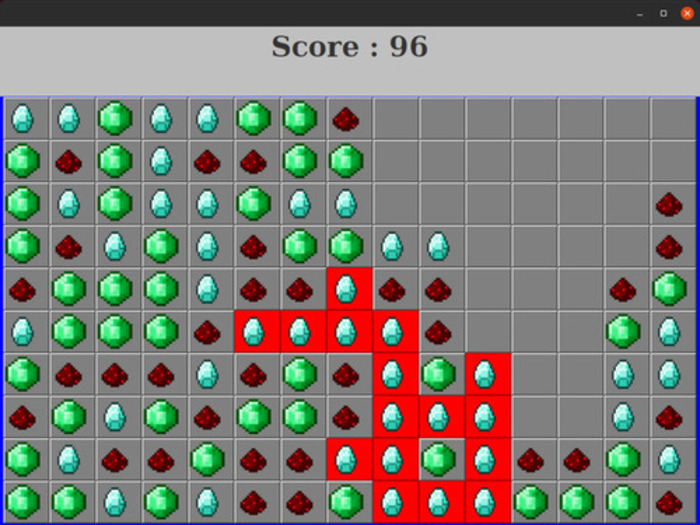
Principe du jeu : Jeu solo où le joueur doit cliquer dans des groupes d'images ressemblantes afin des les faire disparaitre.
Le but premier est de réussir à détruire toutes les images présentent sur le plateau, ou sinon d'avoir le meilleur score possible.
Pour résumer très facilement, c'est une sorte de Candy Crush, avec des bonus de score en fonction de la taille des groupes détruits (plus ils sont grands, plus les points rapportés sont élévés).
Date de réalisation : 20 Mars 2021
Temps de réalisation : 2 semaines
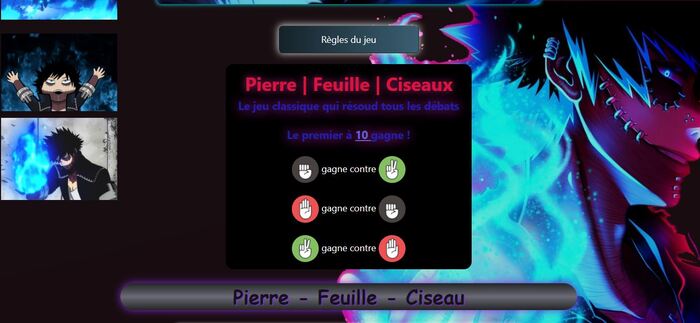
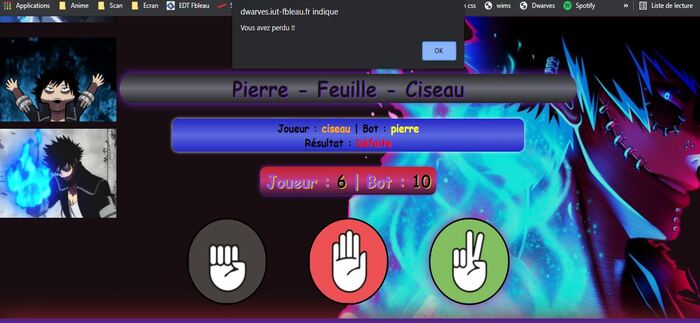
Shifumi
Description du projet
Projet personnel dans le but d'apprendre les bases du JS.
Le site n'est pas responsive et a été réalisé uniquement dans le but de réaliser un jeu "WEB" (mon premier) d'où l'eshtétique douteuse.
Date de réalisation : 20 Avril 2021
Temps de réalisation : 1 soirée
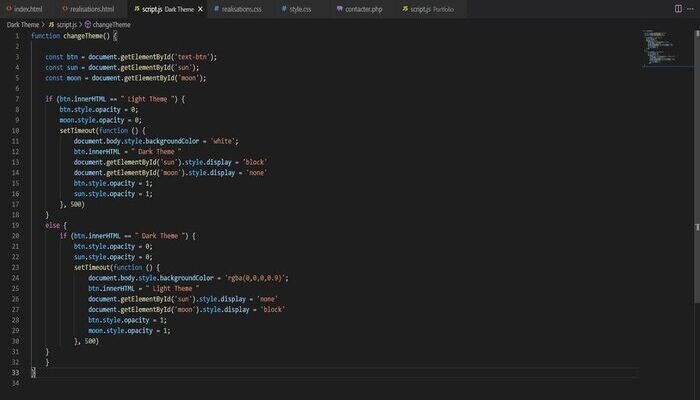
Theme Swapper
Description du projet
Petit projet très simple sur un coup de tête qui consiste à cliquer sur un bouton pour passer du Light Mode au Dark Mode sur le site.
Lien du site
Date de réalisation : Août 2021
Temps de réalisation : 2 semaines
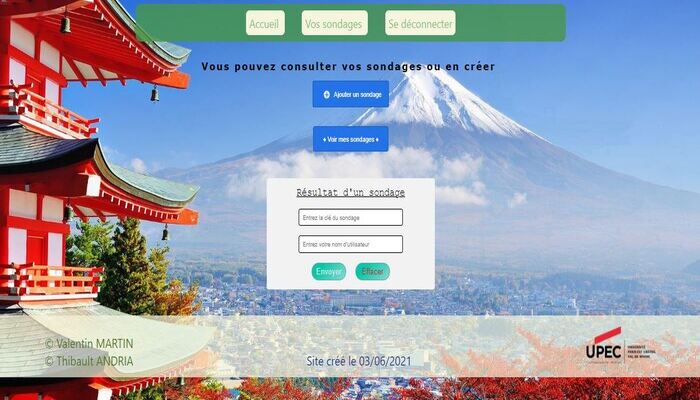
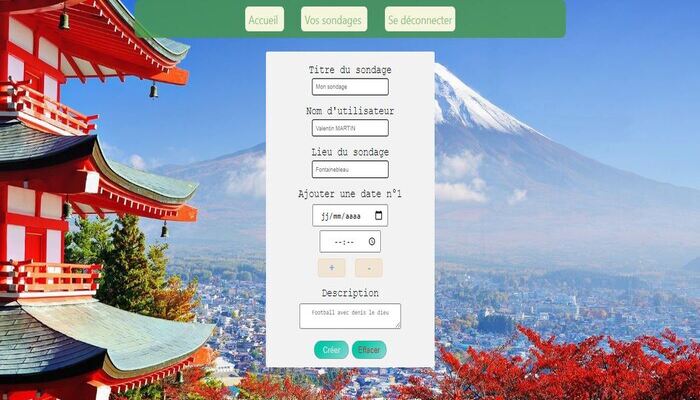
Karenda
Description du projet
Dernier projet de la première année de DUT informatique : un calendrier en ligne.
Principe du site : Chaque personne doit se créer un compte puis se connecter pour avoir accès au site.
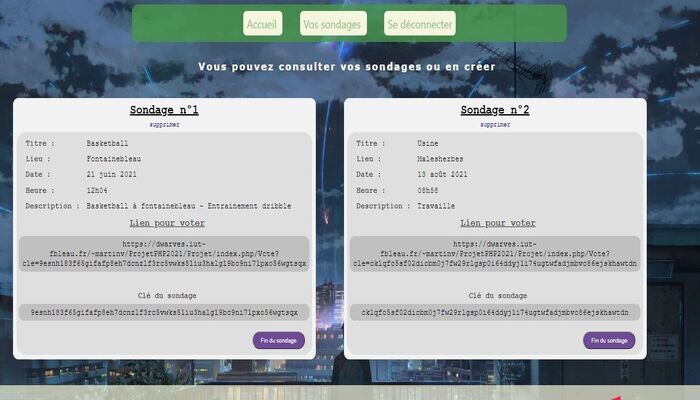
Il peut alors enregistrer un événement en précisant une ou plusieurs dates. Une fois un événement fixé et créé, l'utilisateur peut se rendre sur une page du site lui permettant de voir tous les événéments déjà créés par lui-même.
Il peut mettre fin à un événement, ou bien le supprimer complétement (différence au niveau de la base de données), ou encore récupérer la clé de l'événement.
Cette clé est un lien que l'utilisateur peut envoyer aux personnes de son choix qui peuvent voter en fonction de leur disponibilitées. L'utilisateur peut ainsi voir les réusltats des votes grâce à la clé et ainsi déterminer s'il garde l'événément.
A noter : pour voter, il n'est pas nécessaire d'être enregistré ou connecté, et le vote est anonyme. En revanche, lors du vote, le nom de la personne qui vote est demandé et obligatoire permettant ainsi d'éviter à une personne de voter plusieurs fois sous le même nom.
Comme le nom et le choix qu'ils ont fait est stocké dans la base de données, il serait possible d'ajouter plus tard une fonctionnalité permettant de retirer l'anonymat des votes pour l'utilisateur regardant le résultat.
Dernier ajout possible : le responsive. Comme le projet était assez long à réaliser mais sur une courte période, le responsive n'était pas demandé. Bien que le site soit relativement bien responsive de base, quelques modifications seraient nécessaires.
Lien du site
Date de réalisation : Mai 2021
Temps de réalisation : 3 semaines